今天突然想起了沪江日语有个每日一句这样的一个服务,心想把它添加到自己的博客呗,也算是能够每天学一句日语.想法不错吧.
不过比较让我不满意的就是它的最终实现的效果有点难看,很难看在我看来.
首先来看看到底他们是怎么实现的吧.
我们来看看这个js是怎么写的吧.这里有点意思,就是一般的js文件直接请求会在浏览器里显示出来的,可是当我请求http://dict.yeshj.com/jsdaily2.js这个文件的时候我却没有看见具体的代码,为什么呢?其实没有什么高深的东西,当我右键查看源代码就发现了猫腻,他们把这个文件假注释了.
functionGetFlashCode(id,playerfile,flashvers,width,height,transparent){ if(transparent==true){transparent=“window”;}else{
transparent=“transparent”;
}
varstr=“
str+=“+playerfile+“‘ quality=’high’ scale=’noScale’ bgcolor=’#ffffff’ width='”+width+“‘ height='”+height+“‘ flashvars='”+flashvers+“‘ id='”+id+“‘ name='”+id+“‘ align=’middle’ allowScriptAccess=’always’ type=’application/x-shockwave-flash’ pluginspage=’http://www.macromedia.com/go/getflashplayer’/>”;
str+=“”;
returnstr;
}
varhjdhtmljp=“[9.22]”;
hjdhtmljp+= GetFlashCode(“dailysentence”+Math.random(),“http://dict.hjenglish.com/speakersent.swf”,“w=http://f1.hjfile.cn/daily/jp/201109/17.mp3″,16,18,false);
hjdhtmljp+=” 方却不表白的话,损
本来就是直接添加他给的代码就ok了.可是让我不舒服的地方是什么呢:
1.我不需要知道它怎么说,而且往往由于网速等缘故也听不到.
2.这个就是最主要的原因,因为他们把日文的显示字体竟然搞成了mingliu(上面代码里的黄色显示部分),最受不了的就是看不是正统字体的日文,太难受了.
所以我想把它改一改,开始的时候想法是用写程序的办法把那个字符串给截断了,就要那部分文字.可是后来我打消了这个想法,因为这样我认为不专业,竟然人家都是用js做,我再用程序写,岂不是大炮打蚊子?所以我决定同样用js来搞定它.
说道js,那当然要用jQuery了啊.我知道一个比较酷的网站,这个站真是太帅了.它直接提供最火的最新的js库.
操作极为简单,点击copy,然后回到你要引用的页面paste,就ok!
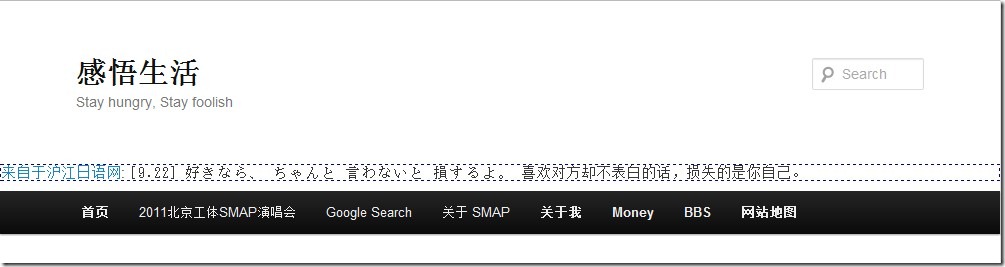
接下来就是显示我想要的最后的结果了:
1.你可以把他们要你添加的代码放在任何地方,id不能改,因为它要根据id找到这个对象,样式我们能够改吧,直接添加”display:none;”隐藏了.
2.在你想要显示的地方添加你直接的表签.我用了3个span,第一个用来说明出处,第二个显示日语,第三个显示汉语翻译.为什么要分开呢,因为我要用不同的字体来显示他们.